ASCII art as alt in HTML img tag
I know that the HTML tag <img>-tag has the attribute alt which displays
the “alternative text” for a image when either hoovering over the images or
when a browser - such as w3m1 - doesn’t even load or support images.
I was wondering if you even use ASCII-art as alternative text. This is useful if you are using PlantUML for generaring an image of a diagram, but also supply an ASCII-output of the same diagram.
Turns out it’s possible by using some CSS-magic, this simple thing does the trick:
<pre><img src="/assets/foo_banner.png" style="img{white-space:pre}" alt="
####### ####### #######
# # # # #
# # # # #
##### # # # #
# # # # #
# # # # #
# ####### #######"/></pre>
Now live:
I pulled this neat trick from an answer at Quora2. I don’t much about HTML, but it was simple enough for me to understand.
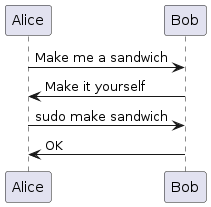
Another real cool example, now with PlantUML:
I approve.
Note Thu 23 Jun 2022 02:09:08 PM CEST: Unfortunately it does not properly work in w3m, but it does in lynx and in Firefox with image loading disabled.
-
The w3m Team, “W3M Homepage.” http://w3m.sourceforge.net/ (accessed Jun. 23, 2022). ↩
-
Patokar, Karan, “How do I introduce line breaks in the text of the alt attribute of the img tag on HTML?,” Quora, 2019. https://www.quora.com/How-do-I-introduce-line-breaks-in-the-text-of-the-alt-attribute-of-the-img-tag-on-HTML/answer/Karan-Patokar (accessed Jun. 23, 2022); Can’t be archived as Quora forbids web.archive.org. ↩